Disable viewport zooming iOS 10 safari This is a new feature in iOS 10. From the iOS 10 beta 1 release notes: To improve accessibility on websites in Safari, users can now pinch-to-zoom even when a website sets user-scalable=no in the viewport. I expect we’re going to see a JS add-on soon to disable this in. Eclipse has a feature built-in that increases scrolling speed to be one page at a time if ctrl is held, which is very useful for navigating long files. Intellij has a plugin that supports a similar. PyCharm Educational — 2018.2+ IntelliJ IDEA Ultimate — 2018.2+ PhpStorm — 2018.2+ MPS — 2018.3+ CLion — 2018.2+ PyCharm Professional — 2018.2+.
Tips & TricksWebStorm can save you a lot of time on performing routine actions. It has shortcuts for almost every one. Memorizing all of them would be practically impossible, but the good news is that you don’t have to! You can simply start by learning the essential shortcuts below, and you’ll see an immediate boost in your productivity.
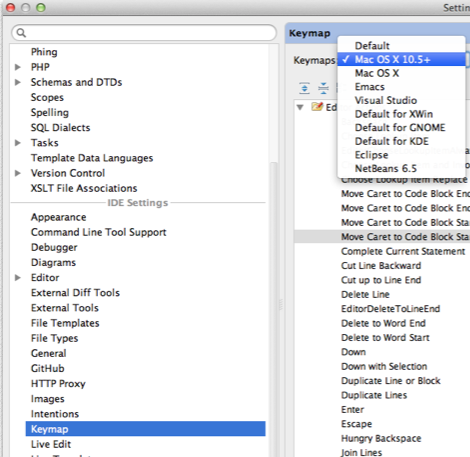
All the key combinations used here are from the default keymaps for macOS and Windows / Linux. You can customize your keymap configuration in Preferences / Settings | Keymap.
Leaflet.GestureHandling Example, Normally you'd get to the map then find the map starts zooming or panning. If there's scroll wheel. The user is prompted to use ctrl+scroll to zoom the map. Cooperative: The user must swipe with one finger to scroll the page and two fingers to pan the map. Tutorial cara mengaktifkan Fitur Zoom IN Zoom Out dengan Scroll Mouse pada Photoshop. Awalnya karena saya kerepotan sewaktu ingin men Zoom In Zoom Out pada gambar dengan harus menekan ALT + Scroll ternyata sepele, pilih Edit - Preferences - General. Atau bisa juga membuka Preferences dengan menggunakan keyboard CTRL+K, beri centang pada Zoom With Scroll Wheel lalu klik OK.
Search Everywhere: ⇧⇧ / Shift+Shift
If there is just one shortcut you take away from this blog post, it should be Search Everywhere. As the name suggests, it allows you to search everywhere in your project for any files, actions, classes, or symbols, and it will show you all the matches in one place.
Click on the tab you need or press ⇥ / Tab to narrow down the search. You can also enable or disable some of the actions right from the popup, as shown in the gif.
Show Context Actions: ⌥↵ / Alt+Enter

WebStorm has loads of intention actions to help you quickly apply fixes, generate code, and change the project settings. Whenever you see a squiggly line in your code or whenever WebStorm displays a light bulb in the editor, you can click on that light bulb or place the caret on your code and press ⌥↵ / Alt+Enter – the IDE will provide you with a list of actions that are available in the current context.
And what if you don’t want to use a particular action or see a warning anymore? Place the caret on your code, press ⌥↵ / Alt+Enter, then click the arrow next to the inspection you no longer want to see, and disable it. This will disable it for the whole project.
3 Tap 'Device maintenance' or 'Device care'. 4 Once your device has finished scanning, tap 'Storage'. 5 Tap 'Clean Now'. With Samsung Smart Switch you can back up your files to an SD memory card, a USB memory stick or an external hard drive. Samsung Galaxy S6 and S6 edge feature a Smart Manager, which allows you to manage your device's storage and easily delete unnecessary data with a tap of a button through Clean Master. You can even download the Clean Master app on other phones to manage storage. Clear memory on samsung tablet.
Visit this page to learn more about inspections and what you can do with them.
Refactor This: ⌃T / Ctrl+Alt+Shift+T

Just like other IDEs by JetBrains, WebStorm is known for its powerful refactoring capabilities. To quickly access the list of available refactorings for the selected code, press ⌃T / Ctrl+Alt+Shift+T.
Go to Declaration: ⌘B or ⌘+Click / Ctrl+B or Ctrl+Click
With WebStorm, you can instantly jump to the definition of a symbol: just press ⌘ or Ctrl and click on that symbol, or place the caret on it and press ⌘B / Ctrl+B. This shortcut can also help you jump to the referenced file or imported module.
If WebStorm finds more than one possible declaration of a function, you’ll be prompted to select one from the drop-down list.
Code completion with replace: ⇥ / Tab
As you start typing in WebStorm, a code completion popup will automatically appear. The natural thing to do is press ↵ / Enter to select one of the suggestions offered. However, if you need to replace one suggestion with another, press⇥ / Tab Basecamp 4.6 2 mac download. , and the current element will be replaced with the selected lookup item.
Extend Selection: ⌥↑ / Ctrl+W

With the Extend Selection action, you can quickly expand the selected area without using the mouse. Use ⌥↓ / Shift+Ctrl+W to shrink it back.
Run: ⌃⌥R / Alt+Shift+F10
The fastest way to run one of your project’s run configurations is to press ⌃⌥R on macOS or Alt+Shift+F10 on Windows/Linux and select one of the configurations from the popup.
Tip: Select the run configuration from the list, then hold ⇧ / Shift and press ↵ / Enter to start debugging instead of running it.
Expand Live Template: ⇥ / Tab
Live templates are real time-savers. Type a short abbreviation and then press ⇥ / Tab to expand it into code! WebStorm also supports Emmet abbreviations for HTML and CSS, which can be expanded with ⇥ / Tab as well.
You can jump from one placeholder for a variable to another in the template by pressing ⇥ / Tab once again.
Phpstorm Ctrl Scroll Zoom
WebStorm comes with a large collection of live templates, including postfix templates. You can even add your own custom templates. To learn more about working with live templates, check out this blog post.
Phpstorm Zoom Scrolling

Multiple carets: ⌥+Click / Alt+Click

Disk clean pro mac download. The extremely popular multiple carets feature is available in WebStorm too. To add or remove multiple carets, press and hold ⌥ / Alt and click where you want the next location of the caret to be so you can edit these locations simultaneously.
To learn more about working with multiple carets, check out our documentation.
Phpstorm Zoom Scrolls
Scratch File: ⇧⌘N / Ctrl+Alt+Shift+Insert
Phpstorm Zoom Scroller
With scratch files, you can quickly create code samples or make notes while working in the IDE – without affecting your project files. Scratch files are saved inside the IDE and can be accessed from any project.
Learning more shortcuts
Want to learn what else WebStorm has up its sleeve? You can learn some more of the shortcuts using the keymap reference available under Help | Keymap Reference in the IDE’s main menu, or on our website.
Alternatively, you can go to Preferences / Settings | Keymap or you can simply start typing an action name in the Search Everywhere popup.
We hope these shortcuts save you some time. What’s your favorite shortcut? Share in the comments below!
The WebStorm team
